How To Create php login form In Php with Mysql and Jqurey
- Now Day Php Became Most Popular language for web development project.
- Learn to create a simple login system with php & mysql and jqurey ,this tutorial is easy to follow, and easy to Learn How Login Work ?
1) Create Database
CREATE TABLE IF NOT EXISTS `login` (
`login_id` int(2) NOT NULL AUTO_INCREMENT,
`username` varchar(25) NOT NULL,
`pwd` varchar(25) NOT NULL,
PRIMARY KEY (`login_id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=3 ;
--
-- Dumping data for table `login`
--
INSERT INTO `login` (`login_id`, `username`, `pwd`) VALUES
(1, 'admin', 'admin'),
(2, 'test', 'test');
2) connection.php
- Now Create Connection file Connect to database.
- We make sepreat file for better understanding.
<?php
$con = mysql_connect("localhost","root","");// set username and password.
mysql_select_db("test",$con);// test is our database name
?>
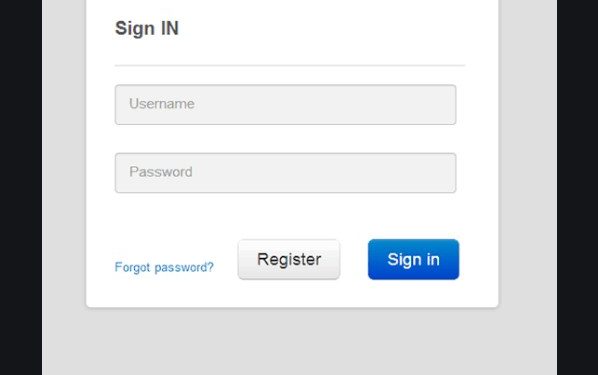
3) login.php
- Now Create Main login.php file for login user.
- And also include script in this file for display message in animated format.
<?php
include_once "connection.php";
?>
<html>
<head>
<title>Login Form</title>
<link href="css/login.css" rel="stylesheet" type="text/css">
<link href="css/box.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
</head>
<body>
<div class="container">
<section id="content">
<form action="" method="post">
<h1>Login Form</h1>
<div>
<input type="text" name="username" placeholder="Username" required id="username" />
</div>
<div>
<input type="password" name="password" placeholder="Password" required id="password" />
</div>
<div>
<input type="submit" name="submit" value="Log in" />
<a href="#">Lost your password?</a>
<a href="#">Register</a>
</div>
</form><!-- form -->
<div class="button">
<div style="display:none;color:#666" id="failure" class="error alert-box span rounded">
<strong>Error : </strong>
Username and Password incorrect
</div>
<div style="display:none;color:green" id="success" class="success alert-box span rounded">
<strong>Sucess : </strong>You Are Sucessfully Loged In
</div>
</div><!-- button -->
</section><!-- content -->
</div><!-- container -->
</body>
</html>
<?php
if(isset($_POST["submit"]))
{
//echo "submitted";
$unm = $_POST["username"];
$pwd = $_POST["password"];
//echo $unm."<br>".$pwd;
$qry = "select * from login where username = '".$unm."' && pwd ='".$pwd."'";
$rs = mysql_query($qry);
$cnt = mysql_num_rows($rs);
if($cnt == 1)
{
$flag="success";
/*header("location:welcome.php");*/
}
else
{
$flag="failure";
}
}
?>
<script type="text/javascript">
$(document).ready(function ()
{
var a="<?php echo $flag;?>";
//alert (a);
if(a=="success")
{
$("#success").fadeIn("slow");
}
else if(a=="failure")
{
$("#failure").fadeIn("slow");
}
});
</script>